Framerとは?ウェブデザインを変える次世代ツールの魅力

2024/12/19
はじめに
ウェブサイト制作やデザインと聞くと、専門的な知識やスキルが必要だと思っていませんか?実は、近年登場したツールのおかげで、初心者でも簡単に美しいウェブサイトを作れるようになりました。その中でも注目を集めているのが「Framer」です。
この記事では、Framerがどんなツールなのか、どのように使えるのかをわかりやすく解説します!
Framerとは何か?
Framerは、ウェブサイトやアプリのデザインを簡単に作成できるノーコード(コード不要)ツールです。以下の特徴がFramerの魅力です:
ノーコードで本格的なウェブサイトが作れる
Framerでは、プログラミングの知識がなくても、ドラッグ&ドロップ操作だけでデザインが可能です。初心者でもすぐに始められます。
リアルタイムで反映されるプレビュー
作成したデザインがその場でどのように見えるかを即座に確認できます。調整した内容が瞬時に反映されるので、直感的に作業できます。
アニメーションやインタラクションが簡単に作れる
ボタンの動きやスクロールエフェクトなどのアニメーションも、クリックだけで設定可能。複雑なコードを書かずに、プロのような仕上がりを実現できます。
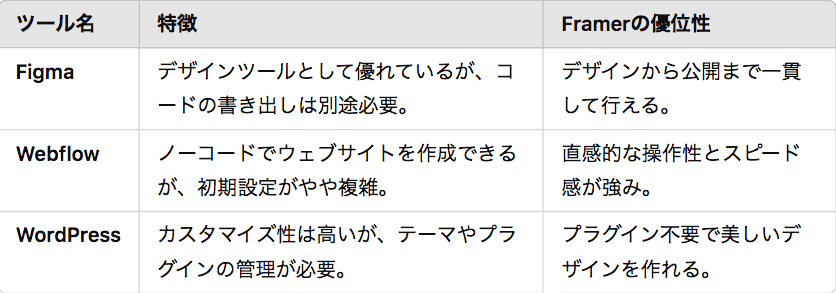
他のツールとの違いは?
Framerを理解するために、他のツールとの比較も見てみましょう。

Framerを使うメリット
Framerを使うことで得られる具体的なメリットを紹介します。
スピーディーなウェブサイト制作
テンプレートやコンポーネントが豊富なので、短時間で完成度の高いデザインが可能です。
初心者からプロまで対応
シンプルな操作性は初心者向けですが、高度なカスタマイズ機能もあり、プロのデザイナーにも人気です。
実際に動くデザインを体験できる
Framerでは、クリックやスクロールなどのユーザーアクションをデザインに取り入れることで、実際に動作するプロトタイプを簡単に作れます。
Framerを始めるには?
Framerを始める手順はとても簡単です。
公式サイトにアクセスし、無料アカウントを作成します(Framer公式サイト)。
用意されているテンプレートから好きなデザインを選びます。
ドラッグ&ドロップでカスタマイズを始めましょう。
実際のウェブサイト
Framerを使って作れる具体的なウェブサイトの例をいくつか紹介します。
ポートフォリオサイト:シンプルで美しいレイアウトがすぐに完成。
クリエイティブディレクターAlex Naghaviさんのポートフォリオサイト

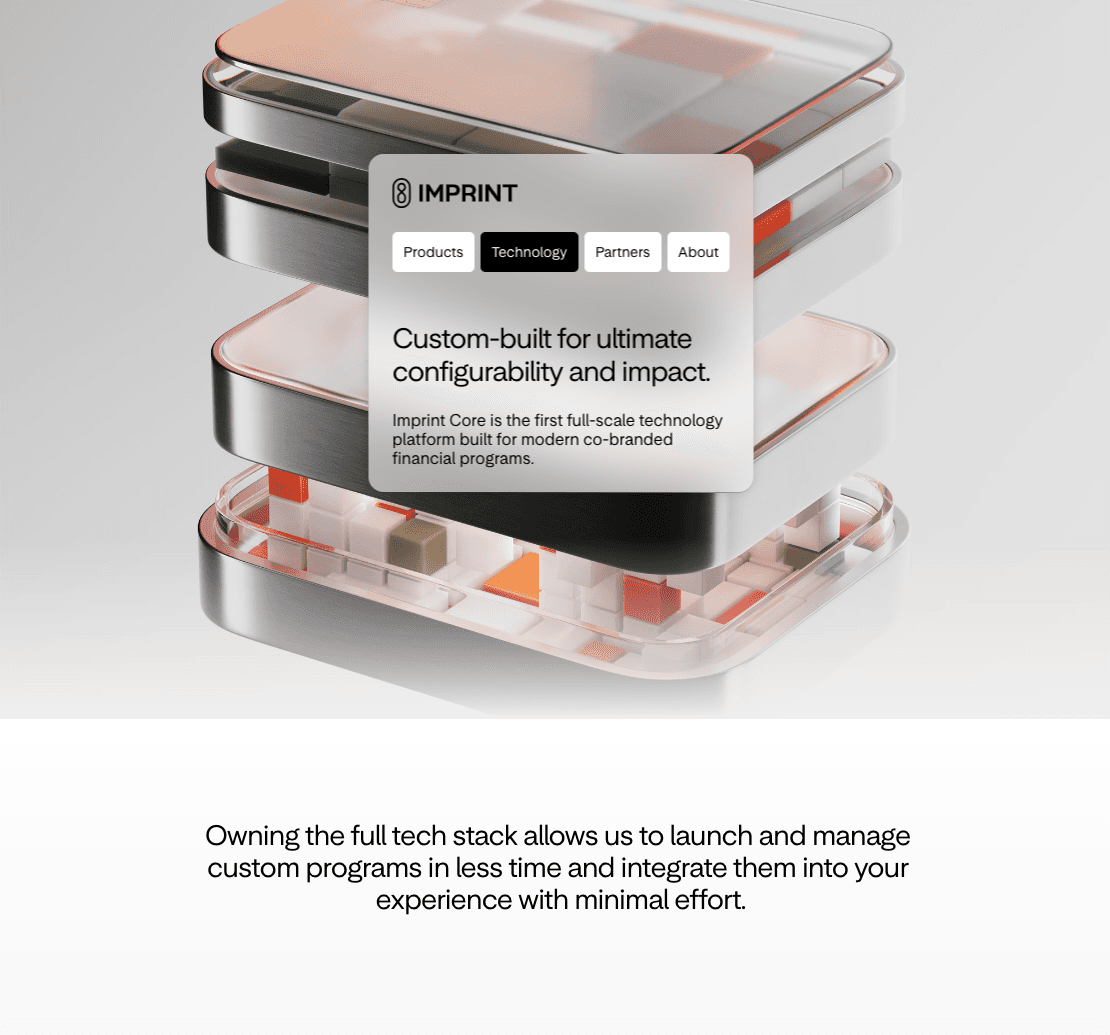
会社のホームページ:アニメーションを活用した魅力的なデザイン。
Imprintという会社のホームページです

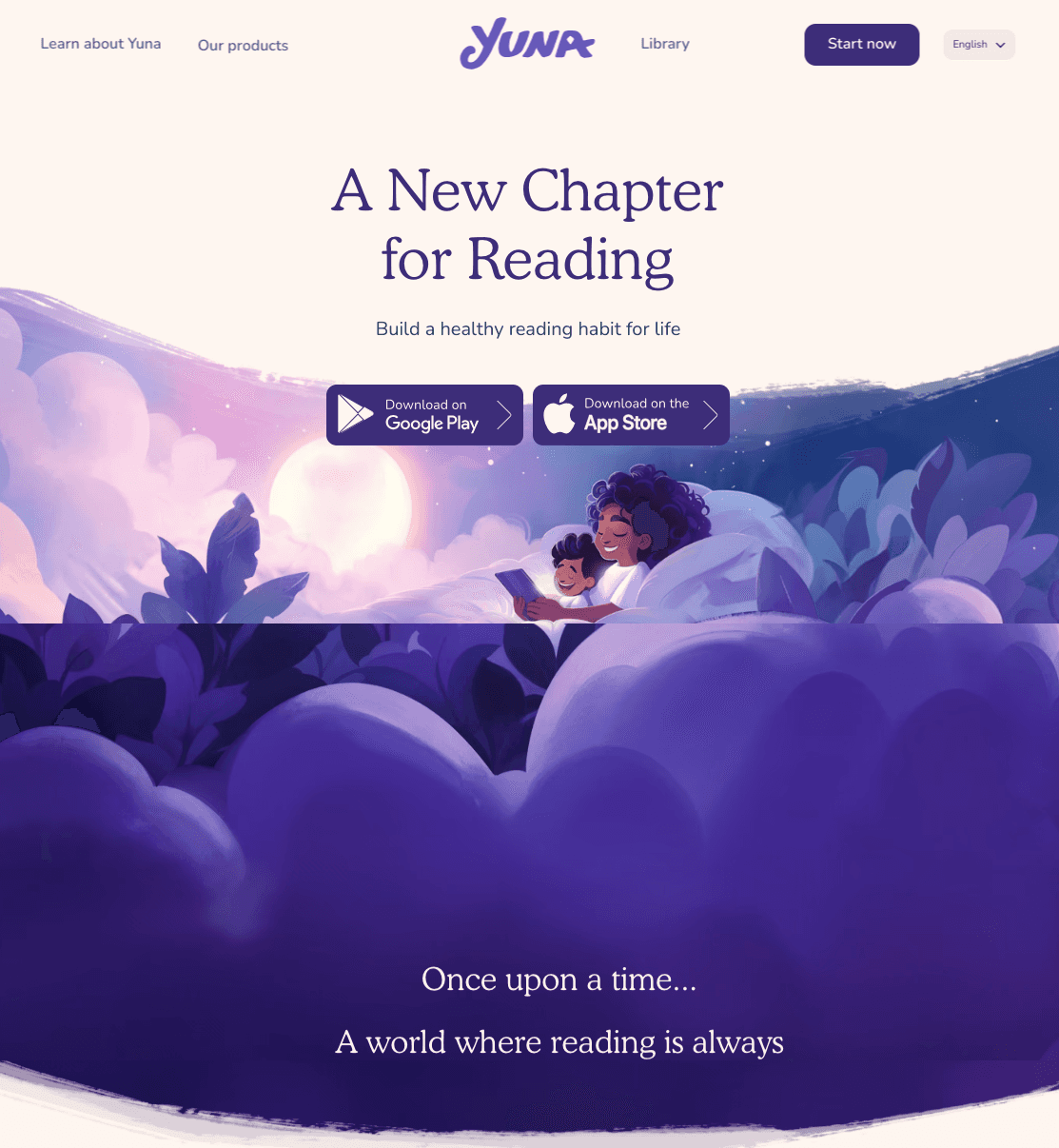
アプリの告知サイト:可愛らしいイラストとアニメーションを組み合わせたデザイン。
Yunaというアプリのウェブサイトです。

まとめ
Framerは、ウェブデザインのハードルを大きく下げる画期的なツールです。初心者でも簡単に使い始められ、高度なデザインまで対応可能。ノーコード時代の新しいツールとして、今後さらに注目されることでしょう。
興味があれば、まずは無料で試してみてください。そして、プロフェッショナルなデザインが必要な場合は、omilo designがサポートします!